Meta tags y meta tag viewport
Desarrollo móvil
Continuando con los artículos sobre html toca en esta ocasión hablar un poco sobre las etiquetas meta.
Las etiquetas meta dentro de un documento html se encuentran dentro de la etiqueta head, contienen información sobre la página html (autor del documento, palabras claves que pudiera utilizar el motor de búsqueda a la hora de indexar contenido), información que no es mostrada pero es empleada tanto por el navegador como por los motores de búsqueda ala hora de indexar los sitios web.
Las meta etiquetas por lo general están presentes en atributos pares nombre/valor
<meta name="description" content="Aquí la descripción"> Los atributos para la etiqueta meta son los siguientes...
content establece el contenido de la etiqueta y lógicamente cambiara dependiendo del atributo name.
charset establece la codificación del documento html.
name establece el nombre del matadato contenido en la etiqueta su valor pueden ser...
- aplication-name especifica el nombre de la aplicación web.
- author el nombre de quien desarrolla la página.
- description provee una breve descripción sobre el documento html.
- keywords contiene palabras claves para la indexacion del documento en buscadores, aunque en la actualidad esta en duda si los buscadores la siguen usando
- viewport permite configurar el área visible de la página web, todo esto enfocado al diseño responsivo, es decir; brinda instrucciones al navegador sobre como debe controlar las dimensiones de la página y su escalabilidad.
Aquí un pequeño ejemplo
<head>
<meta charset="UTF-8">
<meta name="description" content="Ejemplo etiquetas meta">
<meta name="keywords" content="keywords,tag,HTML">
<meta name="author" content="Victor Gomez">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
Hablemos un poco de la meta etiqueta viewport
El viewport es toda la parte visible de una pagina web y obviamente es mas pequeña enla pantalla de un dispositivo movil que en la pantalla de una computadora de escritorio.
La etiqueta viewport provee la posibilidad de adaptar el contenido de la página web a pantallas de dispositivos móviles. Establece que se ocupara todo el ancho de la pantalla para evitar que al escalarse la página para ser vista en un dispositivo móvil su contenido aparezca de tamaño diminuto.
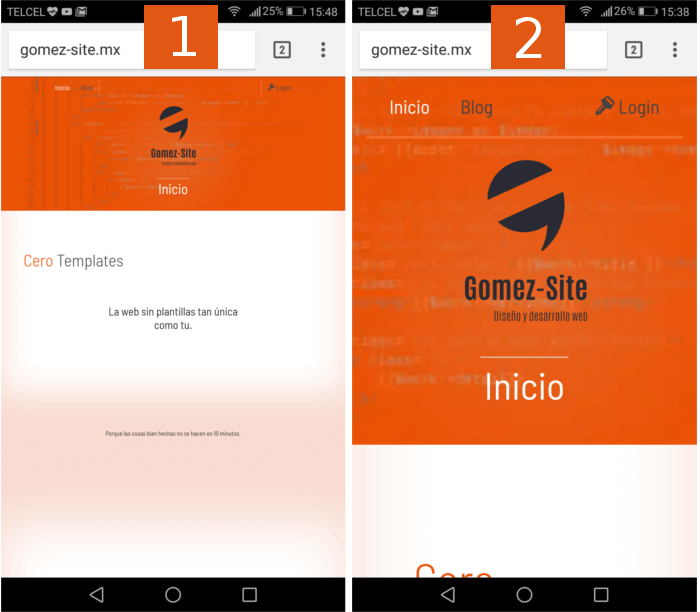
Por ejemplo, veamos en la siguiente imágen como se visualiza un sitio con la meta etiqueta viewport (fig.2) y uno sin la etiqueta (fig.2) en un dispositivo móvil.