Tecnologías
- HTML /
- CSS /
El reto
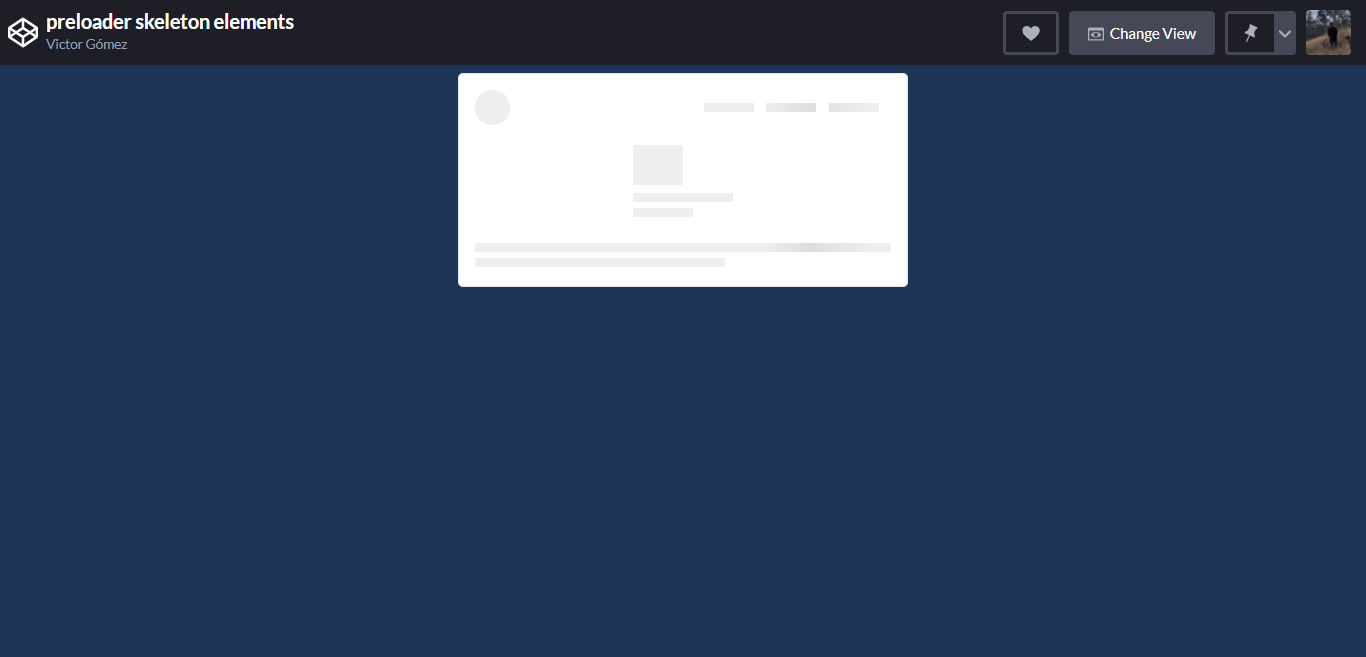
Pen con un preloader estilo skeleton, hecho con HTML y CSS.
¿Cómo?
La funcionalidad de un preloader es mostrarse mientras los recursos de una aplicación o servicio no han sido cargados.
Un preloader skeleton tiene como principal característica la de cargar recuadros en tonalidades oscuras en las áreas o segmentos en donde el contenido aún no ha cargado, simulando el esqueleto de la página o aplicación.
Este preloader está desarrollado con una pequeña animación con css3 y el attributo background y su valor de linear-gradient, para llegar a ese efecto de destello.
A continuación el PEN.